Поговорим об оформлении писем в email-рассылках, а конкретно об основных элементах письма и о том, как с ними работать, чтобы повысить эффективность ваших почтовых рассылок.
На смену обычных текстовых сообщений приходят HTML-письма с ярким и персональным дизайном. Такие письма привлекают больше внимания, и информация из них легче воспринимается читателем.
Зачем нужен дизайн письма:
- Увеличение эффективности писем.
- Привлечение внимание получателей к определенным блокам письма при помощи графических элементов.
- Наглядная демонстрация продукции.
- Использование корпоративной символики.
- Персонализация сообщений и т.п.
Если у письма приятный дизайн, получатель обязательно его прочтёт, или хотя бы пробежится по нему взглядом. И для того, чтобы человек, не читая письма, понял его содержание и главную мысль, необходимо грамотно и эффективно расположить блоки и текст.
Это позволит провести читателя по сообщению от начала и до конца по нужному маршруту. Какие же есть основные части письма?
Прехедер (анонс письма)
Анонс, или “прехедер” (от анг. pre-header) – это небольшой фрагмент письма, который отображается сразу после темы письма практически во всех популярных почтовых программах.
Текст анонса должен быть написан в самом верху письма до его графического и текстового содержания. Для повышения открываемости писем, также как и тему письма, сделайте его привлекательным или интригующим.
В анонсе писем от сети магазинов “О’Кей”, например, указано их конкурентное преимущество:

Хедер (шапка письма)
Первое, что видит получатель, после открытия письма – это его шапка или хедер (от англ. header).
Здесь должна находится информация о содержании всего письма. Важно, чтобы “хедер” заинтересовал читателя, иначе он просто уйдёт.
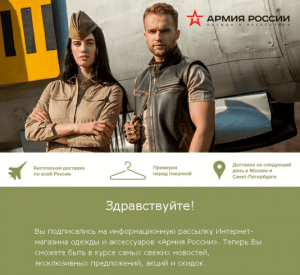
Пример “шапки” с тизерами преимуществ от интернет-магазина “Армия России”:

Заголовок
Заметные и чёткие заголовки крайне важны. Они как дорожные указатели рассказывают куда читатель пришёл и куда идти дальше.
Дробите текст на абзацы с подзаголовками. Это упростит восприятие письма, читатель спокойно “проскользит” по тексту, выхватывая нужные ему куски информации. Кроме того, умелое расположение заголовков и подзаголовков позволит подвести читателя к нужному действию.
Текст письма и картинка
Нужно стремиться к тому, чтобы площадь текстовой информация была примерно равна площади картинок.
Текст – это основа письма. Если его не будет, почтовые провайдеры скорее всего будут воспринимать письмо как спам. Поэтому никогда не делайте письмо сплошной картинкой с нарисованным текстом.
В идеальном случае картинки должны иллюстрировать то, что вы описали словами, чтобы человек, увидев картинки, сразу понял о чём письмо.
Кнопка действия
Отправляя письмо подписчику, вы преследуете какую-то конкретную цель. Вы ожидаете некое действие со стороны получателя. Это может быть переход на ваш сайт, покупка, звонок, подписка и т.д.
Кнопка – это тот самый инструмент, с помощью которого читатель выполнит нужное вам действие.
Сделайте кнопку заметной. Она должна отличаться от основного текста и картинок, чтобы человек понимал, что на неё нужно кликнуть.
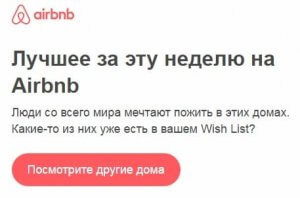
Пример, рассылка компании “airbnb”:

Футер письма
Футер (footer) – это “подвал” письма. Чтобы его увидеть, нужно пролистать письмо до конца.
Здесь обычно располагается контактная информация и страшная ссылка “отписаться от рассылки”, которая должна обязательно содержаться в каждом письме!
Если подписчик посчитает, что рассылка ему больше не нужна, пусть он лучше отпишется, чем отправит письмо в СПАМ.
Для того, чтобы максимально вовлечь получателя письма в общение, расположите над блоком “Footer” кнопки популярных социальных сетей, в которых вы представлены.
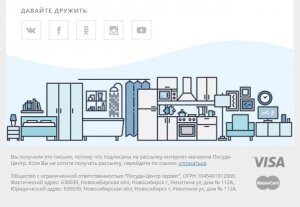
Вот хороший пример, как выглядит футер c кнопками социальных сетей у интернет-магазина товаров для дома posudacenter.ru:

За созданием красивого и работающего письма вы можете обратиться к веб-дизайнеру и верстальщику, а можете просто воспользоваться сервисом DashaMail или любым другим, который бесплатно предоставляет удобный и интуитивно-понятный онлайн-редактор.
Если вы будете пользоваться, например, DashaMail или другими подобными сервисами, то легко сможете:
- Загрузить готовый html-макет письма.
- Создать простое текстовое письмо.
- Воспользоваться удобным онлайн-редактором.
- Использовать готовые шаблоны.
В действительности в ряде случаев оказывается эффективным отправлять и простые текстовые письма.
Когда это полезно делать? Когда очень важна адаптивность
Обеспечение адаптивности – не такое простое дело, и если вам крайне важно,чтобы ваше письмо гарантированно хорошо выглядело на всех устройствах и во всех почтовых программах, то обратите внимание на простое текстовое письмо.
Когда важна естественность?
Если вы хотите, чтобы у получателя было ощущение личного, персонального общения, отправьте простое текстовое письмо. Ведь не бывает такого, что вы получаете письмо от босса с темой «Важно, успеть до понедельника», открываете его и видите там красиво сверстанный шаблон.
Какое бы письмо вы не решили создавать, в любом случае крайне важно, чтобы оно было четко структурировано, важные подзаголовки, призывы к действию и т.п. следует выделить, в том числе, оставив вокруг их свободное пространство. Это значительно упросить восприятие получателем письма.