Пошаговый курс по созданию и продвижению малостраничных сайтов, в котором подробно и с примерами описаны все шаги от выбора ниши до монетизации вашего “малостраничника”. Само-собой не обойдём стороной и такую важнейшую тему, как заработок на малостраничных сайтах.
Всё описанное в курсе применялось на практике. Автор более 4-х лет занимается продвижением и монетизацией подобных сайтов.
В нашем примере рассмотрим малостраничный сайт, оптимизированный под название любой популярной компьютерной программы. Их сотни. Это наиболее простая ниша для продвижения в нашем случае.
Подбор тематики сайта
Программу подбираем для персонального компьютера, желательно чтобы были версии и для телефона. Так будет дополнительный целевой трафик с мобильных устройств.
Берём только бесплатные программы.
Смотрим популярные программы для компьютера и проверяем частотность по названию программы, брать только программы у которых частотность запроса по названию программы начинается от 30 000 в месяц.
- Заходим на сайт wordstat.yandex.ru
- Вводим «!название программы» и смотрим количество показов в месяц.
- Не забываем, что многие программы на английском языке (названия), поэтому проверяем и на русском языке частотность, например: viber и вайбер, вибер.
- Берём главным ключ состоящий из «название программы» + скачать бесплатно. Например: Viber скачать бесплатно. Будет уже меньше конкуренция и возможность собирать больший трафик.
Анализ конкуренции
Очень важным является оценка конкуренции по выбранным ключевым словам. Это даёт понять – есть ли смысл в продвижении нашего малостраничника по определённым ключевым словам.
Простейшую оценку конкуренции можно провести так:
- Идём в поисковик Яндекс: вводим «название программы» и смотрим выдачу, в основном идёт сначала официальный сайт программы. Потом различные популярные софт порталы.
- Если в выдаче попадается больше 3-х малостраничников с точным вхождением ключевого слова (название программы) в доменном имени – программа не подходит!
- Если до 3-х сайтов с точным вхождением «название программы» в доменном имени, то можем делать сайт об этой программе.
Подбор домена
Домен регистрируем в зоне .ru с ключевым словом «название программы», например делаем сайт о программе viber, домен подбираем с ключевым словом «viber». Вариантов написания домена может быть множество. Просто берите ваш основной ключ (название программы) и добавляйте сторонние слова, пока не подберёте свободный домен, доступный для регистрации.
Примеры:
- viber-free.ru
- freeviber
- programmaviber
и т.д. Думаю, сам принцип подбора доменного имени понятен.
Создание малостраничного сайта
Ничего сильно отличающегося от создания любых других типов сайтов тут нет. Всё довольно просто.
- Шаблон: сайт делаем на простом html-шаблоне (на KWORK вам за 500 рублей сделают), который весит немного, и в нём нет ничего лишнего в дизайне.
Можно использовать шаблоны, которые идут в комплекте (Папка шаблоны). - Картинки: громоздкие фоны и большие картинки не нужно использовать. Все картинки сжимаем, можно использовать сервис: compresspng.com (только png-фотмат).
- Текст: пишем уникальный текст от 4000 знаков, текст должен быть для людей, чтобы легко читался и был полезен посетителям. Не пишите огромные и бессмысленные для пользователя огромные “портянки текста”, напичканные ключами – так ваш сайт быстро попадёт под фильтры. Проще всего эту задачу переложить также на профессиональных копирайтеров на KWORK – просто в заказе дайте ссылку исполнителю на этот мануал и попросите сделать также (конечно если вам не жаль 500 рублей за качественный сео-текст).
Вот примерная структура главной страницы (оптимально показавшая себя на практике) нашего будущего “малостраничника”:
| Title (заголовок, должен содержащий основную продвигаемую ключевую фразу) | О программе |
| Картинка (в теге “Alt” обязательно прописать ключевую фразу, разбавив её другими словами) | Новости |
| Текст (краткое описание программы с ключевым словом) | Виджет Вконтакте |
| Кнопка “Скачать” (должна быть самым заметным элементом на странице) | Виджет Facebook |
| Текст (подробное описание программы, инструкция – как скачать, как установить) | Виджет Twitter |
| Картинка | Виджет Google+ |
| Текст (возможности программы) | |
| Картинка | |
| Видео (как установить программу) | |
| Текст (настройка – запуск программы, как пользоваться) | |
| Картинка | |
| Текст (можно добавить что-то полезное о программах и небольшой вывод от себя – несколько строчек) | |
| Виджет “Поделиться сайтом” | |
| Виджет “Комментарии” |
Оформление страниц и оптимизация сайта
Обязательно заполняем мета теги:
<title> </title> – указываем название программы и дополнительно смотрим по “Яндекс.Вордстат” в каком сочетании чаще используется. Например “скачать вайбер для компьютера на русском языке”, так как часто люди используют в поисковом запросе дополнение «на русском языке»
<meta name=«description» content=«сюда вставляем описание сайта» /> Описание сайта делаем с ключевым словом, т.е. «скачать вайбер для компьютера».
<meta name=«keywords» content=«сюда вставляем ключевые слова» /> ключевые слова подбираю через вордстат, указываю до 10 ключей в основном.
Ключевые слова подбираем обязательно с названием программы и со словом “скачать”. Вообще вы можете опустить этот пункт, так как поисковые системы сейчас практически не учитывают этот тег.
<link rel=«shortcut icon» href=«/favicon.ico» type=«image/x-icon»> – иконка сайта (фавикон), обязательно делаем. Яндекс показывает в поисковой выдаче иконки слева от заголовка страницы.
Структура страниц.
Титл (Title) – пишем название программы с фразой «Скачать бесплатно», так как нам нужен download-трафик (загрузочный трафик).
Ниже, после заголовка должна быть качественная картинка. Картинки оптимизируем обязательно – прописываем теги “alt” и “title” к картинке.
Пример оформления тегов для картинки:
- Alt – “скачать вайбер для компьютера“.
- Title – “viber для компьютера“.
После картинки на странице сразу делаем небольшое описание программы, чтобы было понятно для чего это программа необходима и обязательно должно быть ключевое слово.
Ключевую фразу лучше использовать раздельно в тексте, например: «Программа вайбер очень популярна и поэтому советуем скачать её бесплатно для вашего персонального компьютера» ( ключ: вайбер скачать для компьютера).
Далее на нашей странице должна стоять кнопка “Скачать”, её обязательно делаем заметной и чтобы она была видна без прокрутки страницы, т.е. как только сайт загрузился сразу видно кнопку “Скачать”, чтобы пользователи её не искали.
Кнопку так же оптимизируем, как и картинки. Проставляем для изображения кнопки теги Alt и Title (тут обязательно упоминаем ключ “скачать” или “загрузить“).
Потом идёт подробное описание программы.Для того, чтобы пользователи, которым требуется дополнительная информация для принятия решения о скачивании получили подробную информацию о программе.
Ниже обязательно идёт инструкция как скачать, установить программу. Многие пользователи не знают, как правильно скачать и установить программу на компьютер. Поэтому делаем удобное описание как это сделать с картинками.
Далее, пишем возможности программы, добавляем на сайт видео о том, как установить программу (скопируете с Ютуб).
В конце статьи делаем небольшой вывод от себя, чтобы был не машинный текст, а как-бы общение со своими посетителями. Можно ещё написать, что если возникли проблемы, то напишите их в комментариях и мы вам поможем…
Обязательно ставим виджет “поделиться в соц сетях”. Можно этот: https://tech.yandex.ru/share/
Также на страницах сайта нам будет необходим виджет комментариев. Он будет полезен для продвижения, особенно если посетители начнут сами делиться комментариями. В противном случае – пишем комментарии самостоятельно с левых аккаунтов, не забываем добавлять в них ключевые слова по теме сайта.
Оформляем сайдбар.
Указываем информацию о программе.
Картинка, так же оптимизируем её, алт и титл прописываем.
Ниже указываем данные о программе, например:
<b>Текущая версия</b>: 6.4.2.15</br>
<b>Обновлено</b>: 30.11.2016</br>
<b>Размер</b>: 67 Mb</br>
<b>Формат</b>: .exe</br>
<b>Операционная система</b>: Windows 7, 8, 8.1, 10, Xp, Vista</br>
<b>Язык</b>: Русский</br>
Выделяем, чтобы было видно.
Ниже можно сделать блок “Новости” (функционал, возможности и т.д.)
Ниже обязательно делаем виджет соц. сетей: Вконтакте, Одноклассники, Facebook (по желанию ещё можно сделать Google+ и твитер).
После создания сайта создаём “карту сайта” и файл robots.txt. Добавляем сайт в Яндекс.Вебмастер, обязательно следим за сайтом там, чтобы не было ошибок различных с сайтом, если возникает что-то, то сразу исправляем.
Продвижение малостраничника
Прежде всего скачайте дополнительные материалы по продвижению малостраничных сайтов.
В тексте о программе обязательно должны быть расположены несколько ключей, желательно 4-6. Ключевые фразы должны отличаться, а не быть одинаковыми. Так больше собирается трафика и меньше шанс, что страница будет пессимизирована поисковыми системами за переспам в тексте.
После создания сайта в группу вк и гугл+ размещаем все ссылки (на главную страницу, на страницы с другими версиями программы ).
Пусть новый сайт отстоится примерно две недели, далее начинаем делать небольшие прогоны по базам с размещением ссылок. Базы идут вместе с мануалом, это сайты-анализаторы различные. Прогоняем сайт раз в неделю по одной-две базе. Это даст индексацию, небольшую ссылочную массу и толчок к росту позиций.
Начинаем продвигать сайт в соцсетях.
Регистрируемся в любом нормальном буксе (сеоспринт, вммэйл и др.), в примере будет wmmail.ru
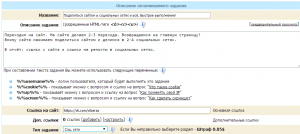
Пополняем баланс и создаём задание:
Название. Указываем цель задания, «Поделиться сайтом в социальных сетях и всё. Быстрое выполнение!» можно по своему как-то, но чтобы было понятно.
Описание. Указываем, что требуется сделать в задании и какой отчёт предоставить.
Указываем, что нужно сделать переход на сайт, на сайте сделать несколько переходов и потом вернуться на главную страницу, чтобы поделиться сайтом. (если нам нужно будет продвигать внутреннюю страницу, то указываем какой страницей поделиться).
Указываем, что необходимо поделиться в 2-4 социальных сетях сразу.
В отчёт. Указываем, чтобы предоставили ссылки на профили, где поделились. Проверяем внимательно отчёты, есть некоторые халявщики.
Ссылка на сайт. Указываем ссылку на группу от нашего сайта, чтобы пользователи переходили с группы ВК (созданной нами) на сайт.
Тип задания. Указываем соц. сети.
Время на выполнения. Указываем 10 минут.
Автоподъём. Указываем раз в час. Потом, когда выполнили за день норму, ставим задание на паузу.
Остальное можно не трогать в настройках задания.
Продвижение через соц. сети ставим с растяжкой, т.е. не за один день 100 выполнений, а за несколько дней, например 2-4 дня.
Далее сайт пусть ещё отстаивается, когда сайту будет месяца 2, включаем опять это-же задание, ещё делаем штук 50-100 выполнений. Включаем обязательно это-же задание, но чтобы те, кто выполнял уже, больше не делали его. Если сделать новое, то многие его повторно выполнят и толку будет мало. Включаем так-же с растяжкой по времени, т.е. дня 2-4 на все выполнения.
Следующее задание (комментирование):
После завершения продвижения через социальные сети ставим следующее задание – нам нужно несколько комментариев на сайте.
Стравим задание: Оставить комментарий на сайте.
Делаем точно так-же, переход из группы Вконтакте на сайт. Далее опускаемся вниз сайта и пишем осмысленный комментарий о программе, и обязательно поделиться комментарием в ВК.
Ставим выполнений 20-30 с растяжкой на неделю. Чтобы не сыпались комментарии все сразу.
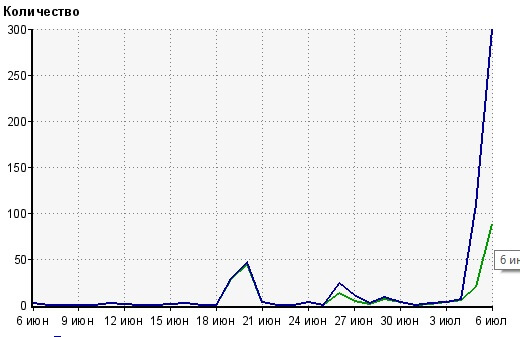
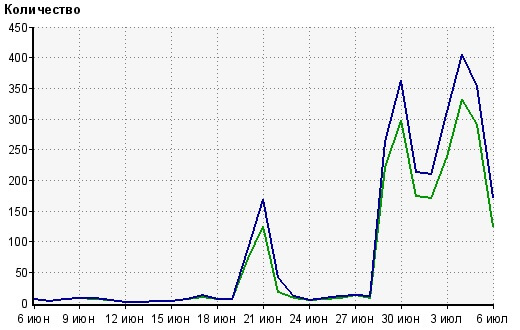
После этого, обычно в возрасте 2-5 месяцев у сайтов начинает идти первый трафик (что нам и нужно).
На скриншотах ниже пример молодых сайтов, у которых пошёл первый трафик:
Когда пошёл первый трафик, делаем в буксе следующее задание:
Ставим задание:
- Название: Перейти на сайт и поделиться сайтом в соц. сетях.
- Описание: Заходим в яндекс, указываем ключевое слово «ключ наш», находим сайт «название сайта» ( название сайта указываем например так: viber-**.ru, чтобы не было указано полностью доменное имя, но понятно какой сайт найти нужно).
- Ключ – указываем ключевое слово (фразу) по которому у нас начал идти трафик на сайт. Если по нескольким ключам, то меняем их в задании.
- Дальше в описании пишем, что после перехода на наш сайт, необходимо посетить 2-3 страницы и вернуться на главную страницу. На ней нажать “поделиться сайтом” и поделиться в 2-4 соц. сетях.
- Отчёт: Ссылки на профили.
Стравим в день по 10-20 выполнений таких заданий в течение недели.
Дальше трафик будет постепенно увеличиваться, и пользователи уже самостоятельно начнут делиться сайтом в соц. сетях и оставлять комментарии.
Монетизация
Теперь пора начинать монетизировать сайт.
Для лучшего эффекта, одновременно создаём 3-5 подобных сайтов, только не об одной и той-же программе, а о разных.
Монетизировать желательно сайт только “чистыми” партнёрскими программами. Если будете монетизировать с помощью “инсталлов”, то быстро прилетит “метка” от Яндекса (ваш сайт будет помечен в поисковой выдаче Яндекса как “угрожающий безопасности”) и трафика будет мало с поисковой системы. Можно попробовать обойти метку, но это всё до поры до времени.
Есть партнёрская программа admitlead.ru – за её использование Яндекс сейчас не налагает санкций и не помечает сайт как нежелательный, партнёрка распространяет программу “медиагет”, оплата идёт за каждую установку.
Самый лучший вариант – совмещение “белых” даунлоад-партнёрок с размещением на сайте рекламы Adsense. Доход получается хороший и стабильный, что самое главное.
Примеры успешных малостраничников, созданных по похожей схеме (обратите внимание на домены и оформление страниц):
- viberru.ru
- daemon-toolspc.ru
- google-chromepc.ru
- clean-mastera.ru
На самом деле подобных сайтов сотни, эти приведены просто как показательные (для примера).













Хороший курс для новичков. Многим сэкономит время. Описаны базовые вещи, на которые нужно обращать внимание при создании подобных сайтов