Курс по созданию полноценного интернет-магазина на CMS (система управления сайтом/”движок” сайта) OpenCart. В курсе будет пошагово с иллюстрациями показана установка “ОпенКарт” на хостинг, настройка магазина на этом движке, а также базовое оформление разделов и карточек товаров.
В конце курса будет рассказано как зарабатывать на создании интернет-магазинов на этом движке
Регистрация хостинга для ИМ
Если у вас уже есть хостинг и вы знаете как зайти в FTP – пропускайте этот пункт.
Я буду разбирать настройку на Eurobyte, т.к. хостинг у меня там уже в районе года и уходить от туда я не собираюсь. Стоит отметить, что он у меня чисто для своих проектов и конечному заказчику придётся подсказать другой, но лично я передаю всегда именно этот хост.
Переходим на Евробайт и заказываем один из хостингов. Тарифа за 159 р. нам вполне хватит на первое время.
Всё очень просто. Нажимаем на нужном тарифе “Заказать”, появится окно “Регистрация” – вводим почту, после чего в этом-же окне появятся наш логин и пароль для входа в панель управления хостингом. Обязательно сохраните эти данные где-нибудь, чтобы потом не терять время на восстановление пароля.
При пополнении баланса на сумму от 50 рублей – вам будет предоставлен месяц бесплатного хостинга!
Нажимаем на кнопку “Войти в панель управления”. Попадаем в панель и находим по середине экрана счёт за нашу услугу. Нажимаем «Заплатить».

Пополняем баланс. Помните, что нам предлагают месяц бесплатного обслуживания, поэтому пополняйте на 50 рублей минимум.

После оплаты – слева переходим во вкладку «Хостинг» (раздел “Товары/Услуги”).
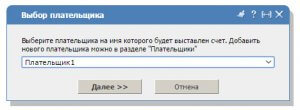
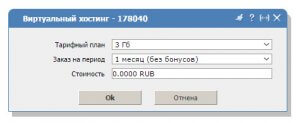
Делаем двойной клик по нашему заказу:

Нажимаем «ОК».

Наш заказ перешёл в обработку. В графе “Состояние” вы увидите статус “Обрабатывается”. Подождите немного и обновите страницу, пока он не сменится на “Активен” (при этом надпись поменяет цвет на ярко-зелёный – сразу заметите).
Настройка и подключение к FTP
После того, как статус сменится на “Активный”, выбираем наш заказ и справа вверху кликаем «На Сервер»:

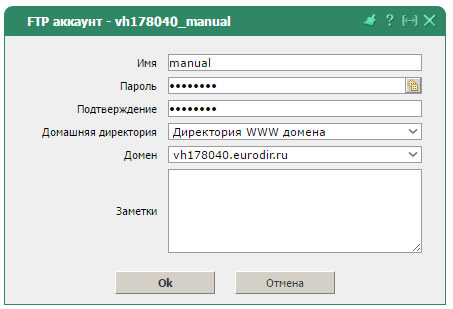
Мы попали в ISP Manager. По дефолту у вас должна быть страница с FTP аккаунтами, но если вы случайно вышли с неё – слева выберите «FTP аккаунты». Нажимаем «Создать»:

В появившемся окне придумываем имя аккаунта, ставим пароль, в пункте «Домашняя директория» выбираем «Директория WWW домена» для удобства.
Домен по дефолту будет выбран такой: «vhВашID.eurodir.ru», например: vh123456.eurodir.ru. Как оформить нормальный домен (типа miped.ru) и подключить его я тоже покажу, но в конце мануала, это сейчас не самое главное.

Теперь нам нужен FTP Клиент. Я использую FileZilla – потому что удобно. Конечно-же скачиваем с официального сайта.
После установки, открываем клиент, переходим во вкладку «Файл» и нажимаем «Менеджер сайтов»:
Нажимаем на «Новый Сайт» и вводим название (это название нужно только для навигации в FTP клиенте, так что можете указать любое).
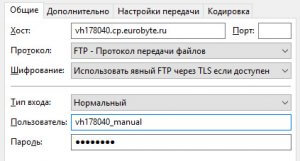
Смотрим справа. В «Хост» должно быть указано: vhВашID.cp.eurobyte.ru

Свой ID можно увидеть, например, во вкладке с FTP аккаунтами:

- Протокол – «FTP».
- Тип входа – по умолчанию будет «Anonymous», но нужно поставить «Нормальный».
- Пользователь – пишем имя нашего FTP аккаунта, но имейте ввиду, что оно немного видоизменено для подключения. Если в “Имя” вы вводили например «manual» как я, то имя пользователя на выходе у вас будет: vhВашID_manual. Нижнее подчёркивание – обязательно, после него идёт ваше имя.
- Пароль – вместо дефолтного меняем на свой
- Нажимаем «Соединиться».

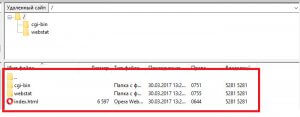
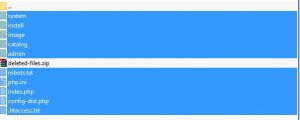
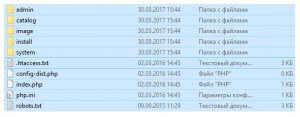
Справа вы увидите каталог файлов на нашем хостинге. Кстати можете проверить работу нашего дефолтного домена, по адресу: http://vhВашID.eurodir.ru.
Вот то, что вы увидите перед собой – это и есть те файлы, что лежат ниже на скриншоте. Удалите их. Обязательно.

Ничего сложного – просто выделяем и удаляем.
Перейдя по тому-же адресу ещё раз – вы можете убедиться в том, что всё удалили правильно:

- Хостинг оформлен.
- Домен подключён.
- FTP работает.
Переходим к следующему пункту.
Установка OpenCart на хостинг
Для начала нужно скачать сам OpenCart. Мы не будем скачивать последнюю версию. Скачиваем с официального сайта русскую версию OpenCart 2.1.0.0.
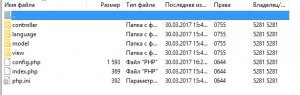
Распаковываем в удобное место всё, кроме папки «Deleted Files»:

Выделяем все наши файлы после распаковки и перетаскиваем это в правую часть нашего FTP клиента. Перетягиваем туда, где удаляли недавно файлы стартовой страницы хостинга.

Наши файлы добавились в задание. Ждём пока всё загрузится. Это занимает приблизительно 10 минут.

Переходим по адресу нашего сайта – http://vhВашID.eurodir.ru. Перед вами появится страница установки OpenCart:

Поменяем язык на русский. Не зря-же русскую версию скачали.

Нажимаем на кнопку «Продолжить».
Как вы можете видеть, OpenCart не нашёл 2 файла. Это нормально, так и должно быть.

Возвращаемся в FileZilla и переименовываем файл config-dist.php в просто config.php

Переходим в папку «Admin» и переименовываем файл там.
Возвращаемся на страницу с установкой и просто обновляем страницу. Как мы видим, проблема устранилась. Вместо красных надписей “Файл отсутствует” появились зелёные “Доступен для записи”.
Нажимаем опять кнопку «Продолжить».
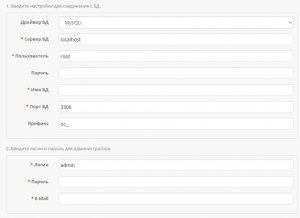
Перед вами откроется страница с подключением базы данных MySQL. У нас пока базы данных нет, но мы её создадим. В этом нет ничего сложного.

Идём в ISP-панель (зелёная которая). Кто потерялся – в панель можно попасть по следующей ссылке: https://vhВашID.cp.eurobyte.ru/manager/ispmgr
Слева переходим во вкладку «Базы данных».

Справа вверху выбираем «Создать».
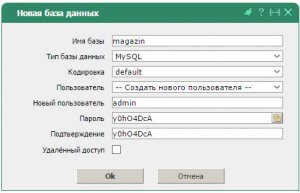
Создаём базу данных:
- Имя базы – задаём любое имя на латинице маленькими буквами.
- Пользователь – оставляем как есть по умолчанию: “Создать нового пользователя”.
- Новый пользователь – задаём имя пользователя латинскими буквами.
- Пароль – придумываем свой пароль для БД, также его можно сгенерировать, если нажать на кнопку справа.

Если вы всё сделали правильно, то после нажатия кнопки «ОК», у вас должна была создаться БД. Если у вас появились какие-то ошибки при её создании – возможно вы ввели слишком длинные данные, укоротите их.
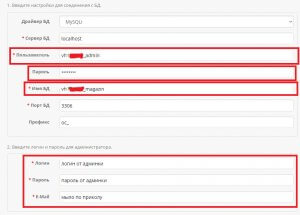
Возвращаемся на страницу с установкой и меняем те данные, что указаны ниже на скриншоте. Здесь принцип такой же, перед вашим именем базы и пользователя будет стоять «vhВашID_»
А ниже вы увидите создание юзера для входа в админку OpenCart. Здесь уже указываете что угодно – это ваш админский аккаунт.

И опять нажимаем на кнопку «Продолжить»
Если вы всё сделали правильно, то должны получить сообщение об успешной установке OpenCart. Если не получили – идите в начало мануала и читайте заново. Прежде чем написать мануал – я лично прошёл каждый шаг (как в первый раз). Чем вы хуже меня?

Теперь нужно удалить папку «Install». Она находится в корневой директории нашей домашней папки. Если вы ещё не до конца понимаете как пользоваться FTP – объясняю более подробно.
Скорее всего вы сейчас находитесь в директории «Admin», т.к. это последнее, куда вы заходили. Поэтому нажимаем на «..», чтобы перейти на уровень назад в корень:

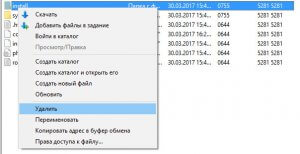
Теперь правой кнопкой нажимаем на папку «Install» и удаляем её:

Переходим на наш домен по адресу http://vhВIашD.eurodir.ru
Вы должны увидеть дефолтную тему OpenCart. Даже такое люди умудряются продавать по 30к+ рублей.
Чисто для ознакомления (на самом деле нет, попозже понадобится),если дописать в URL «/admin» и авторизоваться (ввести логин и пароль администратора, который задали чуть ранее) – вы попадёте в админку OpenCart. Адрес получиться в итоге должен такой: vhВашID.eurodir.ru/admin/
Установка шаблонов
Сейчас нужно сделать “скелет” для будущих шаблонов и установить их.
Переходим в папку «Файлы для загрузки», которую я прикладываю к этому мануалу. Мы устанавливали OpenCart 2.1.0.0, поэтому и выбираем OpenCart 2.1, но на всякий случай там есть ещё 2 версии – 2.0 и 2.2.
Выделяем все файлы и загружаем в корень в FTP.

Ждём ещё в районе 10 минут, пока файлы передадутся на сервер.

К концу загрузки у вас появится уведомление о уже существующем файле. Выбираем «Перезаписать» и ставим галочку «Всегда использовать это действие» Нажимаем «ОК».
Когда закончилась передача файлов – переходим по адресу http://vhВашID.eurodir.ru/themeinstall/. Скелет для шаблонов установился.
Идём в FileZilla и удаляем папку «Themeinstall». Если у вас нет этой папки – нажмите правой кнопкой мыши по пустому месту и выберете «Обновить».
Переходим в админку OpenCart и авторизуемся.

Слева в админ-панели нашего будущего магазина идём в «Система», далее «Настройки»
Справа нажимаем кнопку «Редактировать».

Справа вверху нажимаем «Сохранить».

На нашем сайте должна была произойти смена макета. Заметить изменения не трудно – это если вы сделали всё правильно.
Слева идём в «Модули», далее «Модули»

И устанавливаем все модули, кроме этих:
- «Чат Google Hangouts»
- «Кнопка PayPal экспресс платежа»
- «Оповещение по SMS от opencart-russia.ru»
- «Партнерская программа»
- «Blog Latest Posts»
- «Blog Management»,
- «Blog Popular Posts»
- «Camera Slider»
Если некоторые из этих модулей уже установлены – удаляем их.
В приложенной к этому мануалу папке переходим в «Шаблоны» и идем по пути ниже:
И по такому-же пути идём в FileZilla
Кликаем правой кнопкой мыши по пустому месту и выбираем «Создать Каталог». Создаём каталог с именем «store_default». И открываем его.
В этой папке лежат одни из лучших шаблонов для OpenCart. Можете пользоваться бесплатно.
Итак, начинаем установку нового шаблона.
Берём папку с шаблоном на нашем компе и перетаскиваем в FTP.
Слева идём в «Модули», далее «Модули».
В списке ищем «Fastor Theme Options»
Нажимаем на «Активировать»:
Нажимаем «Редактировать»:
Выбираем наш загруженный шаблон.
В этом модуле слева находим вкладку «Install Data».
Выбираем такую же версию, как и название нашего шаблона.
Прокликиваем каждую кнопку «Install»

И нажимаем «Save».
Теперь по адресу сайта вы можете увидеть установленный шаблон.

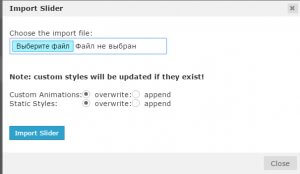
Возвращаемся в «Модули», ищем «Revolution Slider» и нажимаем «Редактировать». После чего выбираем «Import Slider».
Нажимаем на «Выберите Файл» и импортируем слайдер с названием нашего шаблона из папки «Слайдеры» (архив с папкой тут)
Когда выбрали – кликаем на «Import Slider».
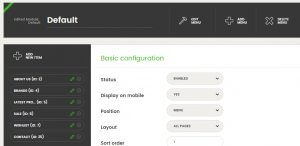
Теперь находим модуль «Revolution Slider Output» и идём в «Редактировать». Нажимаем «Add Item».
Во вкладке «Slider» должен стоять ваш шаблон, а в «Layout» я рекомендую поставить «Home» – это страница, на которой слайдер будет выводиться, то есть главная страница сайта. С «Position» можете поиграться – здесь дело вкуса, но для теста выберем «Slideshow».
В «Status» выбираем «ON», тем самым включая наш слайдер.

Нажимаем «Save».
По сути у вас теперь есть готовый магазин. Но каждый клиент желает уникального дизайна. Понятное дело, что шаблон есть шаблон и я уверен, что найти аналогичный сайт он не сможет, но формально – чисто уникальный и персонализированный магазин мы ему обеспечим.
Следующий пункт – персонализация.
Оформление магазина
В том случае, если вы занимаетесь изготовлением интернет-магазинов на CMS OpenCart на заказ – вряд-ли вы будете за своего заказчика добавлять товары.
Скорее всего он поручит это сделать своим копирайтерам или сделает сам. По крайней мере, я всегда рассказываю заказчику, чтобы он знал как работать с OpenCart. Наполнение магазина товарами (заполнение карточек товара) – это совсем другая услуга.
Переходим в админке OpenCart слева в «Каталог». У нас здесь две вкладки – «Категории» и «Товары»:

Категории – здесь всё просто, это группы товаров. Например MP3-плееры, телевизоры или телефоны.
Идём в «Товары». Как вы видите – это то, что сайт непосредственно продаёт.
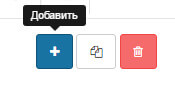
Чтобы добавить товар – нажимаем специальную кнопку справа вверху.

Тут всё просто – обыкновенная карточка товара.
Единственное, что хочется отметить – это ключевые слова. Если вы не знаете что это, то вот простой ответ: это те слова, которые могут быть связаны с вашим товаром. Например, для товара «Видеокарта GTX 650» могут быть ключевые слова такие как: Видеокарта, GTX, GTX 650, 650, Nvidia.
Сверху также есть вкладки, которые отвечают за те или иные особенности товара, такие как: “информация о товаре”, картинка и т. д.

Ещё один очень важный момент, на который обязательно стоит обратить внимание заказчика, это вкладка “Отзывы”:

Здесь можно создавать уникальные отзывы от лица других людей. Обязательно используйте эту опцию – пишите отзывы от лица вымышленных покупателей и включайте в текст ключевые слова.
Не забываем про «Оплату» и «Доставку». Доставка формируется под заказчика персонально, а по поводу оплаты – можете установить готовый модуль оплаты (перед скачиванием не забудьте указать вашу версию Опенкарт).
Русификация движка.
Все эти английские слова в вашей админ. панели легко заменяются на русские в модулях и настройках OpenCart.
Например, чтобы добавить какие-нибудь подменюшки или категории товаров в меню – просто открываем редактирование модуля «Mega Menu». Сверху выбираем нужное нам меню и кликаем на «Edit Menu».

Слева находятся подразделы нашего будущего меню. Просто редактируем их на нужные под нашего заказчика. У него, собственно, можно и уточнить, что он хочет. Также слева в «Каталоге» есть еще пара интересных опций, вроде «Производителей» для правильного фильтра при поиске по товарам.
Но здесь, опять-же – чисто поиграться и понять как работает.
Персонализация магазина.
В этом пункте состоит вся ваша работа.
Всё что вам нужно – просто играться со шрифтами, выводимыми блоками и так далее – всё на свой вкус, если у вас он конечно же есть.
Не ставьте слишком много блоков, чтобы страница листалась 2 часа, но и не нужно делать их мало, чтобы магазин даже не прокручивался вниз.
Придерживайтесь баланса.
Стандартные шрифты в ОпенКарт – тоже убогие, их мы тоже сменим. Наверное вы уже догадались, что модули – это и есть те самые
выводимые компоненты на сайте, которые можно регулировать, однако это не всё.
Вся персонализация происходит в «Fastor Theme Options”.
Так же отмечу интересную штуку, под названием «Live Editor». Находится она всё в том-же модуле «Fastor Theme Options», во вкладке «Advanced Settings». В кратце – она позволяет редактировать внешний вид магазина и сразу просматривать изменения. Вы просто выбираете компоненты или детали – и сразу видите, что меняется. Опять же –просто играемся с дизайном.

Вот в принципе и всё. Повторив всё вышенаписанное, вы сможете создать интернет-магазин на одном из самых популярных движков в этой нише, а также начать зарабатывать на изготовлении их для заказчиков.






























Здравствуйте, не отображается выбранный слайдер в Revolution Slider Output. Я перепробовала уже разные темы. И соответственно пыталась загрузить слайдер к ним, не получилось. Не находит.
Ведь при загрузке слайдера мы выбираем архив? Ничего дополнительно в FTP загружать не нужно?
Очень жду вашего ответа…
Здравствуйте. Мы лишь выкладываем платные курсы для вас бесплатно, мы не являемся авторами. Всё, что вы можете найти на нашем сайте выложено как есть.
Возможно кто-то из пользователей сможет ответить на ваш вопрос.