В Метрике появился инструмент, с помощью которого можно проводить A/B-эксперименты. Это поможет увеличить конверсию сайта и найти точки роста для продукта, товара или услуги.
В этом чек-листе — подробная инструкция с примером, как настроить первый эксперимент и ничего не упустить. Пользуйтесь, чтобы повторить в своём проекте.
Подготовка
- Установите на сайт счётчик Метрики. Внесите изменения в код сайта с помощью Javascript, Google Tag Manager или API. Инструкция.
- Проверьте, правильно ли установлен код счётчика. Убедитесь, что код счётчика появился на страницах сайта и работает. Инструкция.
- Установите на сайт скрипт Varioqub. Эксперименты работают на базе технологии Varioqub, поэтому на сайт нужно установить и его скрипт. Для этого внесите изменения в код любым из способов: Javascript, Google Tag Manager или API. Инструкция.
- Убедитесь, что скрипт Varioqub установлен правильно. Создайте и запустите тестовый эксперимент с одинаковыми контрольным и экспериментальным вариантами и не вносите в них изменения. Если скрипт установлен правильно, через некоторое время в отчёте появятся данные. Инструкция. Если ваш сайт использует технологию Content Security Policy (CSP), передайте браузеру разрешение на обработку данных не только для Яндекс Метрики, но и для Varioqub.
- Продумайте ход эксперимента:
- Сформулируйте гипотезу, которую хотите проверить, задайте условия и ограничения эксперимента, а также метрики, на которые он должен повлиять.
- Убедитесь, что страницы сайта доступны и работают. Обратите внимание: изменения для эксперимента могут применяться ко всем страницам сайта, которые в нём участвуют.
На объём полученных данных влияет длительность эксперимента и доля аудитории. Чем больше пользователей придёт на сайт и чем дольше будет длиться тест, тем точнее будет результат. Подробнее, как будут обрабатываться собранные данные.
Не забывайте про сезонность. Поведение пользователей может различаться в будни и выходные, поэтому рекомендуем запланировать эксперимент минимум на неделю.
Запуск
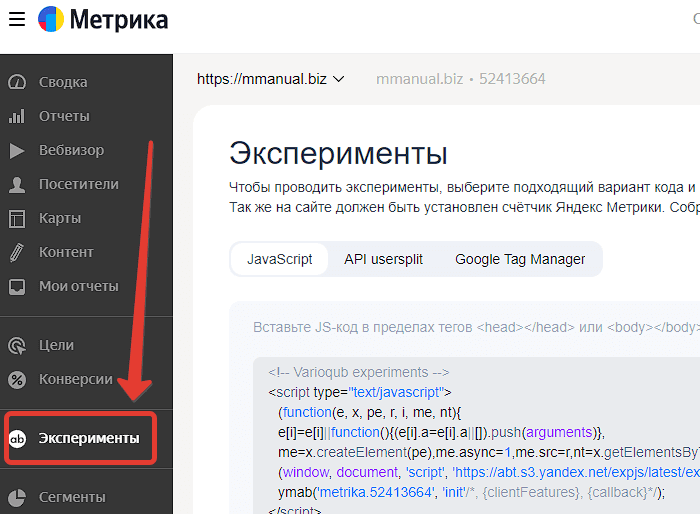
Чтобы создать A/B-тест, перейдите в раздел «Эксперименты» в Метрике и нажмите «Создать эксперимент».
- Заполните название и описание. Используйте название и описание, которые будут отражать гипотезу и суть эксперимента. Например, в описание можно поместить ссылку на внутреннюю задачу, чтобы можно было быстро ознакомиться с её историей.
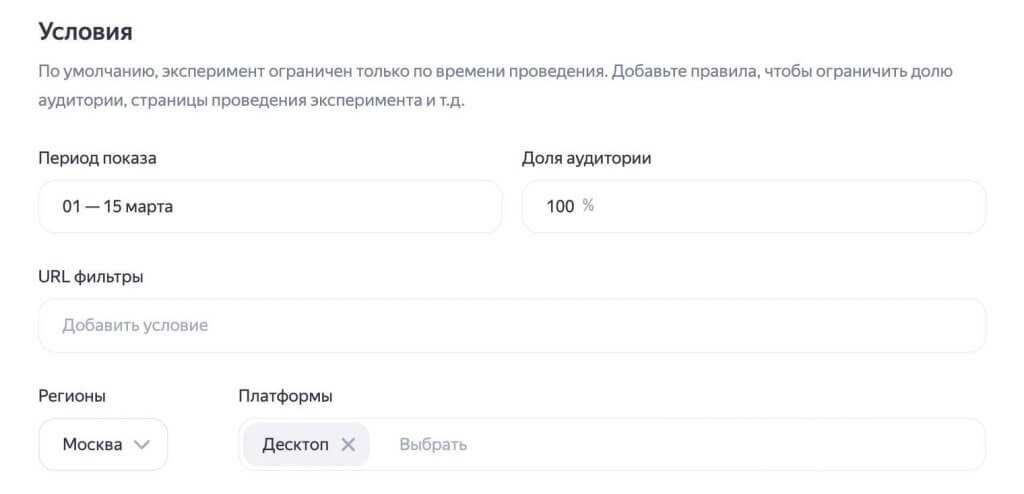
- Добавьте условия ограничения. По умолчанию эксперимент ограничен только временем, в течение которого он проводится. Но вы можете добавить правила, чтобы задать дополнительные ограничения: по продолжительности, доле аудитории, страницам сайта, региону и устройствам.
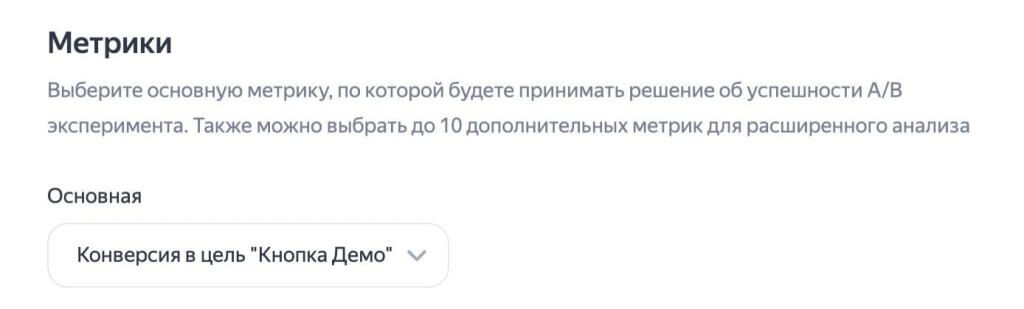
- Выберите целевую метрику. С её помощью вы будете принимать решение об успешности эксперимента. В базовом тарифе можно выбрать до двух дополнительных метрик для расширенного анализа. Они нужны, чтобы понять, как изменения в целевой метрике повлияют на другие цели.
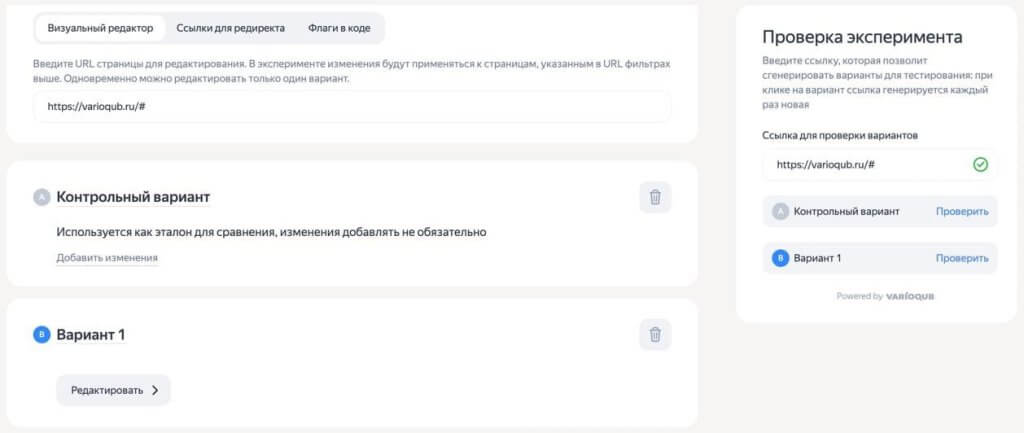
- Выберите тип эксперимента. Изменения на сайте можно вносить тремя способами:
- Визуальный редактор. Он встраивается в ваш сайт и позволяет самостоятельно менять внешний вид элементов без разработчиков. Все изменения применяются прямо на сайте и в реальном времени. Инструкция, как работать в редакторе.
- Ссылки для редиректа. Используйте этот вариант, если у вас уже есть несколько посадочных страниц или сайтов, которые готовы для теста. Просто укажите прямую ссылку без домена, например
/catalog/page/. Рекомендуем настраивать URL-фильтр в условиях ограничений таким образом, чтобы целевая страница под него не попадала. - Флаги в коде. Специальные флаги в коде позволяют гибко настроить эксперимент со сложными сценариями. Их можно использовать для любых элементов сайта, а также применять на стороне сервера. Флаг представляет собой пару «ключ — значение». Например, можно разметить цвет кнопки для эксперимента:
color=red. Подробнее.
- Проверьте, что получилось. Перед запуском мы рекомендуем сделать предпросмотр, чтобы узнать, как сайт будет выглядеть у пользователя, и внести изменения при необходимости. Нажмите «Проверить» справа в разделе «Проверка эксперимента» — у каждой версии сайта сгенерируется своя ссылка, которой можно поделиться с любым человеком, например с вашим дизайнером. Ссылка будет работать 24 часа.
Анализ результатов
Отчёт позволяет посмотреть, изменилась ли основная метрика в экспериментальном варианте сайта по сравнению с контрольным. Подробнее обо всех доступных метриках в отчёте.
Чтобы увидеть данные, нажмите «Посмотреть результат» под названием эксперимента.
Важно: значение p-value во время теста может случайно опускаться ниже принятого уровня значимости. Если внимательно следить за экспериментом, можно поймать такой момент, ошибочно сделать вывод о статистической значимости и остановить тест раньше времени.
Это называется «проблемой подглядывания» (peeking problem) — чтобы её избежать, не стоит проверять результаты A/B-теста до тех пор, пока он не закончится.
Пример настройки эксперимента
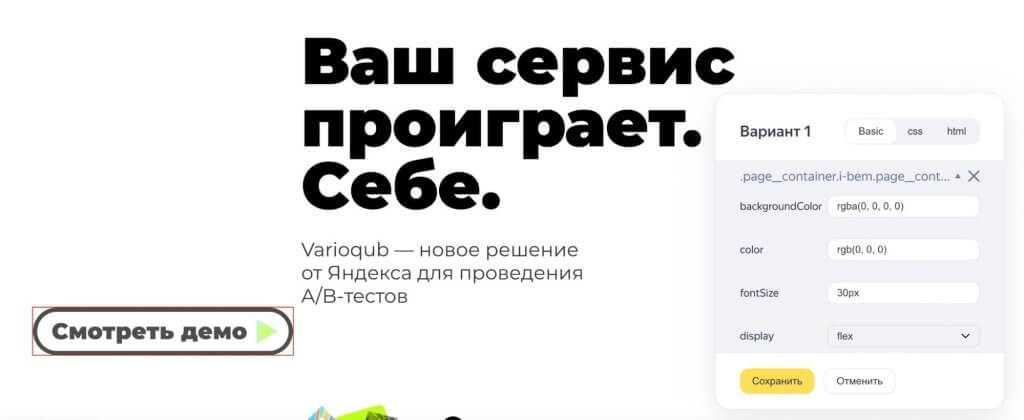
Гипотеза: если изменить размер кнопки «Смотреть демо» на сайте, это увеличит количество кликов на 20%.
Пошаговая инструкция:
1. Создадим эксперимент и зададим его условия: с 1 по 15 марта на 100 % посетителей сайта в Москве и только для пользователей ПК.
2. Выберем цель из Метрики «Кнопка Демо», которую создали раньше.
3. Воспользуемся «Визуальным редактором», чтобы изменить размер кнопки.
4. Проверим созданный вариант эксперимента перед запуском с помощью кнопки «Проверить» в разделе Проверка эксперимента.
5. Сохраним и запустим эксперимент. При необходимости тест можно остановить или продлить в любой момент. Но нужно учитывать «проблему подглядывания», чтобы не остановить эксперимент раньше времени.
6. Проанализируем результаты после запуска:
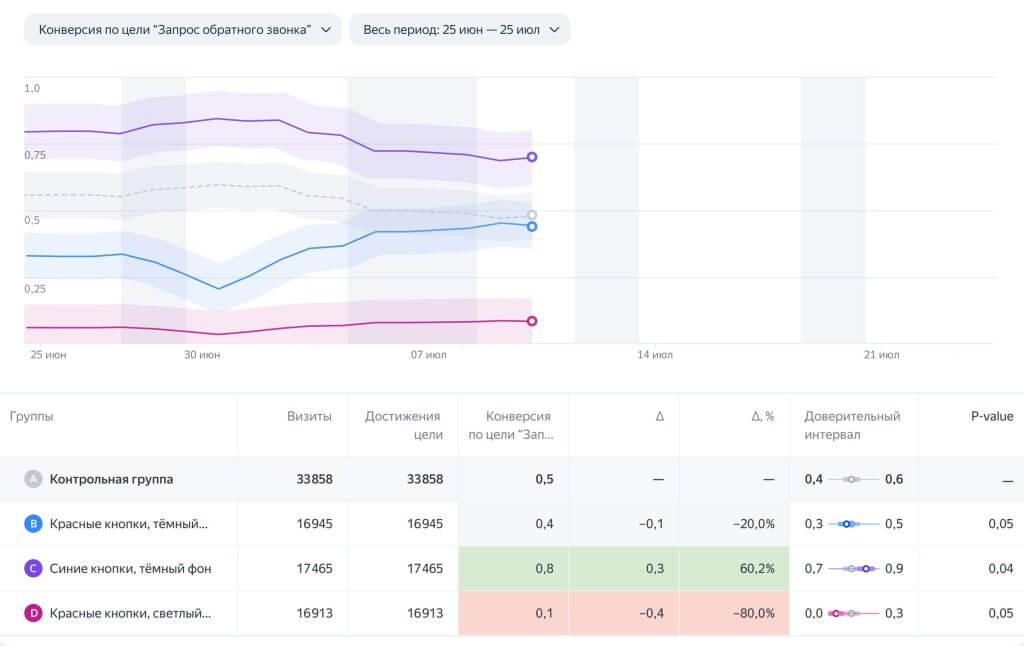
Результаты эксперимента: в отчёте виден яркий прокрас данных, потому что тест длился 2 недели и на сайт заходило много пользователей.
Можно сделать вывод, что наше изменение статистически значимо повлияло на целевую метрику и увеличило её. Поэтому можно сделать кнопку «Смотреть демо» больше для всех пользователей сайта.
Как правильно интерпретировать результат эксперимента
Будем объяснять немного упрощённо, чтобы гайд не получился слишком сложным.
Предположим, ваш A/B-тест идёт уже две недели и настало время проанализировать результаты. Перейдите на страницу с результатами эксперимента, чтобы сравнить ваш эксперимент с контрольным вариантом и понять, есть ли статистически значимое изменение метрик.
Есть «прокрас»
Если ячейка выбранной метрики имеет красную или зелёную заливку, значит, эксперимент «прокрасился» и в A/B-тесте зафиксировано статистически значимое изменение.
🟢 Зелёный — основная метрика статистически значимо увеличилась.
🔴 Красный — основная метрика статистически значимо уменьшилась.
Чем темнее оттенок заливки, тем достовернее результат.
Нет «прокраса»
Если ячейка метрики серого цвета, значит, в A/B-тесте статистически значимого различия не обнаружено. Дальнейшее решение о ходе эксперимента поможет принять показатель MDE (Minimal Detectable Effect), который доступен в расширенной версии Varioqub.
MDE позволяет зафиксировать минимальный истинный эффект, ради которого, возможно, имеет смысл внести изменения.
Например, на 30-й день эксперимента MDE находится на уровне 1% и статистически значимого изменения нет. Если вы продолжите эксперимент и метрика прокрасится, то только для достижения эффекта, равного или меньшего 1%.
Проводите больше экспериментов и принимайте решения, основанные на данных!
Как быстро тестировать гипотезы
Рассказываем такое HADI-циклы и как они помогают тестировать гипотезы
Если тестировать гипотезы хаотично, сложно понять, как конкретное изменение повлияло на ключевые показатели продукта. Выстроить процесс тестирования и оценить влияние каждого изменения помогут HADI-циклы.
Кому будут полезны:
- Стартапам, чтобы тестировать идеи в короткие сроки.
- Крупным компаниям, чтобы проверять новые фичи и продукты перед выводом на рынок.
Гипотеза — это предположение по изменению одного из этапов воронки, которое необходимо подтвердить или опровергнуть.
Гипотезу формируют по схеме: если сделать X, это изменит конкретную метрику на Y.
Что такое HADI-циклы
HADI – это метод исследования, который позволяет последовательно и непрерывно тестировать гипотезы. Название состоит из первых букв каждого этапа:
- Hypothesis (гипотеза).
- Action (действие).
- Data (сбор данных).
- Insight (вывод).
Давайте рассмотрим каждый шаг подробнее.
1. Hypothesis (гипотеза).
Проще всего сформировать гипотезу по системе SMART: она должна быть осмысленной (specific), измеримой (measurable), достигаемой (attainable), релевантной (relevant) и ограниченной во времени (time-bound)/
- Например: у вас небольшой интернет-магазин детской одежды и аксессуаров, который работает на конструкторе сайтов. Вы хотите увеличить средний чек.
- Гипотеза: если в карточки товаров добавить блок с сопутствующими товарами, то AOV (средняя стоимость одного заказа) увеличится на 15 %.
2. Action (действие).
Воплощаем гипотезу в жизнь. В нашем случае внедряем рекомендательный блок в карточки товаров.
Разбиваем задачу на конкретные шаги:
- Изучаем инструменты, с помощью которых добавим новый блок: сторонние сервисы или модуль конструктора сайтов.
- Продумываем визуальную концепцию.
- Устанавливаем плагин и дорабатываем вёрстку.
3. Data (сбор данных).
После внесения изменений на сайт собираем статистику и анализируем данные. Для этого можно использовать Яндекс Метрику.
Проверяем, как гипотеза отразилась на показателях эксперимента. Пользователи стали добавлять товары в корзину чаще? AOV изменился в положительную сторону?
Важно: выборка должна быть репрезентативной. Определите период и количество посетителей сайта до начала эксперимента.
4. Insight (вывод).
🗸 Если анализ эксперимента показал, что гипотеза эффективна, изменение можно масштабировать.
✗ Если гипотеза не подтвердилась — доработайте её и проведите эксперимент заново или переходите к проверке следующей идеи.
Что ещё важно знать
- Эксперименты по HADI можно представить в виде канбан-доски, чтобы удобно отслеживать идеи на всех этапах.
- HADI-цикл – это определённая последовательность действий, которую нельзя менять.
- Не тестируйте одновременно несколько гипотез, которые могут повлиять на одну и ту же метрику. Иначе будет сложно отследить, какое из изменений улучшило или ухудшило показатели.
Рекомендации
- Проводите мозговые штурмы – придумывайте идеи вместе с коллегами и помните, что порой подтверждаются самые смелые гипотезы.
- Исследуйте – проводите опросы и интервью с вашими клиентами, чтобы наполнить бэклог новыми идеями.
- Анализируйте и улучшайте – регулярно встречайтесь с командой, обсуждайте результаты прошедших тестов и оптимизируйте процесс. Это поможет не допускать похожих ошибок в будущем и проводить больше новых экспериментов.
Пример подключение Varioqub к вашему сервису
Здесь собраны примеры использования всех доступных методов для подключения А/Б экспериментов через Varioqub на ваш сайт.
Существует 4 способов это сделать:
- Визуальный редактор (папка с реализацией тут)
- Редирект страницы (папка с реализацией тут)
- Обработка флагов на фронтенде с JS (папка с реализацией тут)
- Обработка флагов на стороне сервера (папка с реализацией тут)
Также возможно реализовать редирект с помощью флагов:
- Редирект c помощью флагов (папка с реализацией тут)
Во всех папках реализован один и тот же проект с одинаковым экспериментом. Для реализации серверной части используется библиотека flask.
Эксперименты с рекламой
Если для рекламы вы используете Рекламную Сеть Яндекса и Adfox, то есть возможность проводить эксперименты над рекламой. Подробнее об этом можно найти здесь.
Примеры экспериментов над рекламой:
- С помощью визуального редактора (папка с реализацией тут)
- С помощью флагов (папка с реализацией тут)
Описание проекта из примера
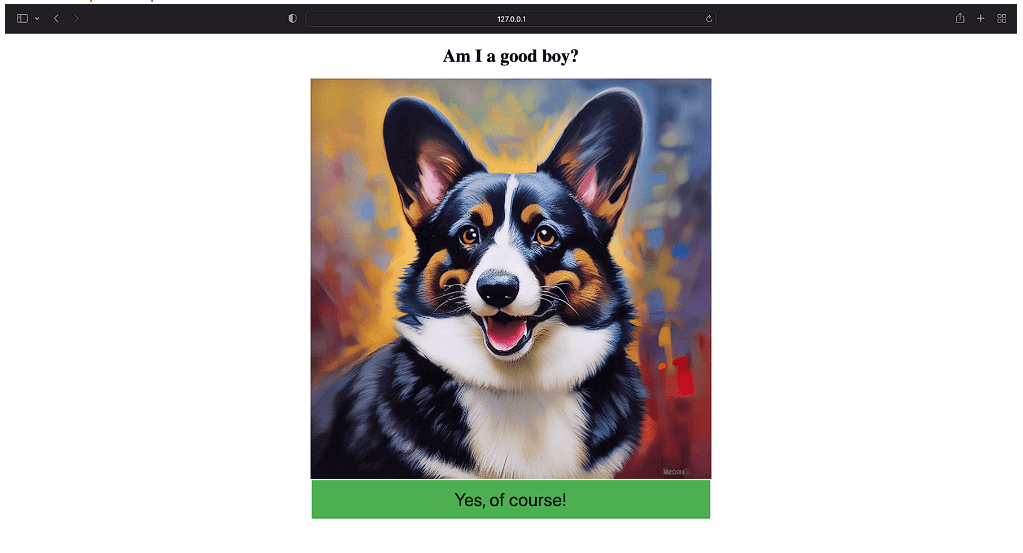
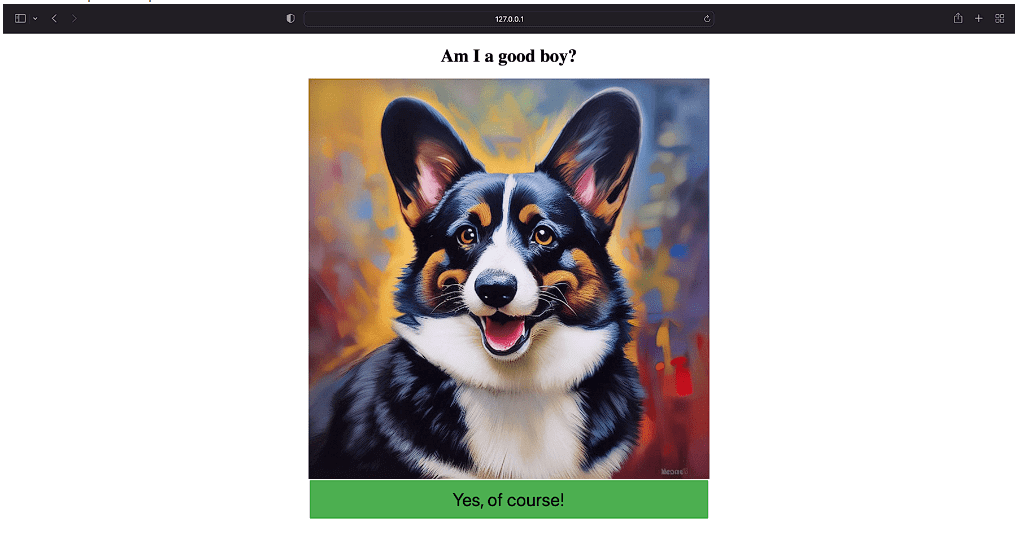
Представим, что нам очень нравятся животные и мы хотим распространять нашу любовь в массы. Для этого нам нужно узнать какое изображение Корги на нашем сайте привлекает как можно больше пользователей. Попробуем показать части нашей аудитории один вариант, а другой второй и посмотрим какая группа проявит больший интерес.
Базовый вариант страницы выглядит так:
Тестируемый вариант страницы:
Как попробовать самому?
- Создать свой счетчик на https://metrika.yandex.ru. Там настроить эксперимент, аналогично показанному в примерах и заменить “<YOUR_COUNTER_ID>” на ваше значение, к примеру с помощью команды
find ./ -type f | xargs sed -i 's/<YOUR_COUNTER_ID>/<YOUR ID HERE>/g'. - Для запуска локального сервера достаточно установить
flaskи разрешить браузеру использоватьjavaScript. - Переходим в интересующую нас папку и пишем
flask run. - Теперь можно посмотреть как выглядит наша страница с помощью вкладки
Проверка экспериментана странице редактирования эксперимента или же запустить эксперимент и зайти свой на сайт.
ВАЖНО: Если уже эксперимент запущен, то для попадания в другую выборку нужно очистить cookie на странице.